Facebook Messenger per Mac a 4,99$
L’interfaccia web dei Messaggi di Facebook è molto pratica, specialmente dopo l’ultimo aggiornamento. Facciamola diventare un’app per Mac.

Prima di tutto installate Fluid, che serve a far diventare siti web delle vere e proprie applicazioni per Mac – Maurizio Natali ne ha parlato su Saggiamente.
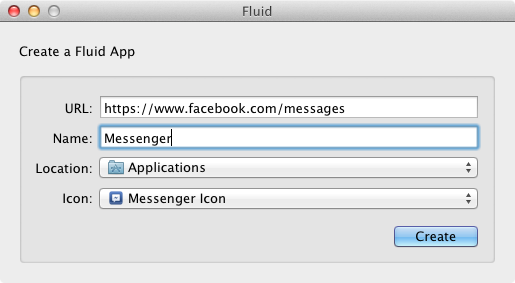
Lanciate Fluid e nella finestra che si aprirà automaticamente digitate questo indirizzo:
https://www.facebook.com/messages
Potete usare questa icona, conviene selezionarla già in questa fase. Ecco che aspetto dovrebbe avere la finestra:

Cliccate Create.
Adesso visitate questa pagina e acquistate la licenza per usare le funzioni aggiuntive di Fluid cliccando Purchase, quindi seguite le indicazioni che vi arriveranno via email per attivare la licenza.
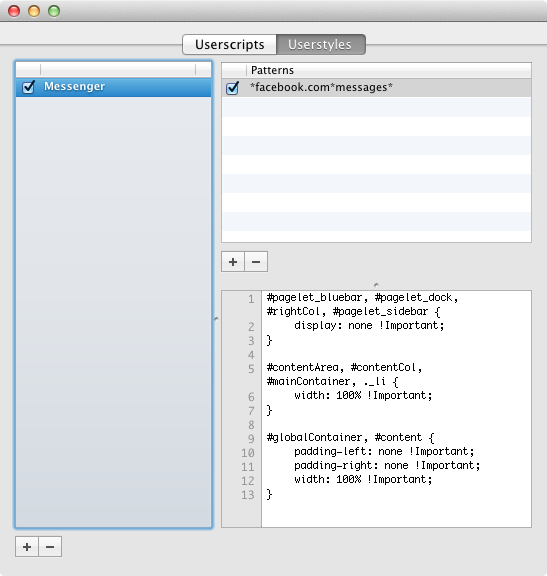
Aprite l’applicazione Messenger che abbiamo creato (o riavviatela se era aperta mentre attivavate la licenza) e andate su Window > Userstyles. Configurate uno userstyle come lo screenshot qui sotto:

Questo è il codice da copiare:
#pagelet_bluebar, #pagelet_dock, #rightCol, #pagelet_sidebar {
display: none !Important;
}
#contentArea, #contentCol, #mainContainer, ._li {
width: 100% !Important;
}
#globalContainer, #content {
padding-left: none !Important;
padding-right: none !Important;
width: 100% !Important;
}
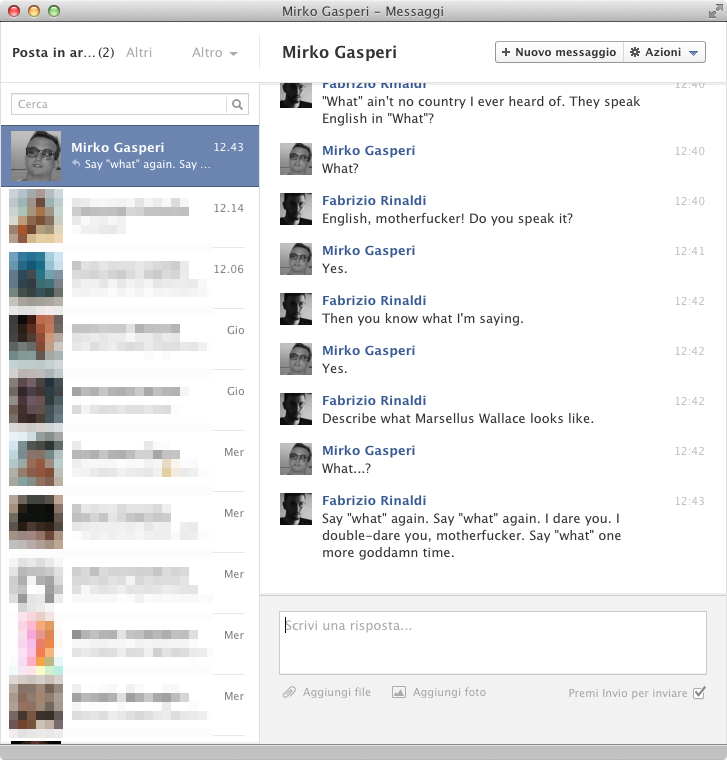
Chiudete la finestra e, con l’app Messenger attiva, usate la combinazione Cmd+R per ricaricare la pagina. Dovreste avere davanti a voi una finestra del genere. Bella vero?

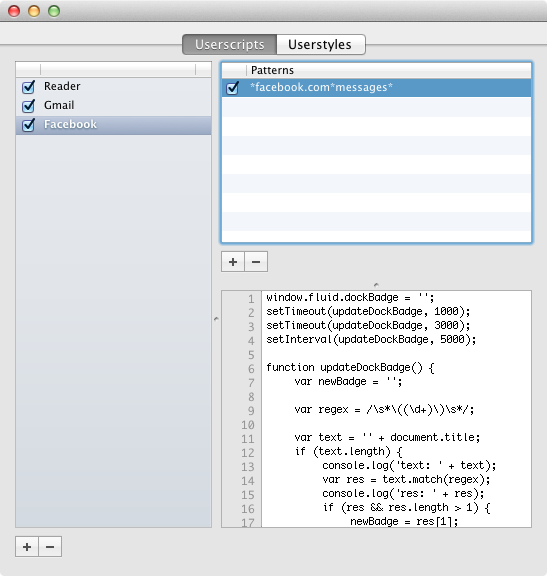
A questo punto manca soltanto una cosa, il badge sull’icona nel Dock per segnalare i nuovi messaggi. Andate su Window > Userscripts, e assicuratevi che sia presente una voce Facebook come questa:

Come noterete, subito sotto Patterns dove modificare l’espressione in questo modo:
*facebook.com*messages*
Nel caso la voce Facebook non sia presente, ecco il codice da copiare:
window.fluid.dockBadge = '';
setTimeout(updateDockBadge, 1000);
setTimeout(updateDockBadge, 3000);
setInterval(updateDockBadge, 5000);
function updateDockBadge() {
var newBadge = '';
var regex = /\s*\((\d+)\)\s*/;
var text = '' + document.title;
if (text.length) {
console.log('text: ' + text);
var res = text.match(regex);
console.log('res: ' + res);
if (res && res.length > 1) {
newBadge = res[1];
console.log('newBadge: ' + newBadge);
}
}
window.fluid.dockBadge = newBadge;
}
Prego.
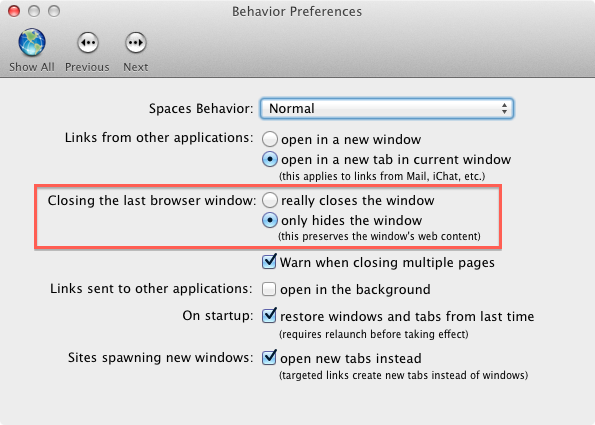
AGGIORNAMENTO: Lanciate l’app Messenger e premete Cmd+, per accedere alla preferenze, quindi aprite il tab Behavior e configuratelo come nell’immagine sotto. Grazie all’opzione Only hides the window, anche chiudendo la finestra di Messenger il badge sull’icona verrà aggiornato con i messaggi non letti. In questo modo sembrerà ancora di più di avere un’app nativa.